一般的なWEB制作作業
従来のWEBを受託する場合、ヒアリングして方向性を決定し、デザイン作業(UI/UXを考慮しながら)、HTMLコーデイング、WordPressテーマに変換(WordPressのタグを入れてゆく)、テスト、マニュアル等の作成という流れで作業を進めてきました。
UIはユーザーインターフェイスの略です。インターフェイスは接点・接蝕面などと略される言葉で、お客様がPCであれスマホであれ操作をする事です。UXはユーザーエクスぺリエンスの略で、体験・経験と訳せます。UXはデザインを見た際の見た目やフォントのバランス、操作しながらの導線がわかりやすいなどが重要となります。
ECなどの場合は捜査して買いやすいなどもUXの分野となります。サイトを制作するうえで重要なポイントがUI/UXということになります。

WEBトを制作する際の工数=作業時間=金額(制作原価)について
制作したいサイトが他社と絶対的に違うオリジナルを作るのか、そこまでのレベルは必要ないが存在してサービスが正しく伝われば良いと考えているクライアントではWEB制作にかける費用も大きく変わります。
弊社のお客様は中小企業様が多いので、オリジナル制作に拘わる方が少ないのが現状です。WEB予算を提示する場合、松・竹・梅として500万円、200万円、100万円と提示すれば8割は100万円以下のお仕事が多いです。
松・500万円ならば何してくれるの?
例えばですが
- 現状分析・競合分析・資料収集
- サイト内動線の整理をしてコンテンツの整理(内部リンク・外部リンクの見直し)
- UI/UXに拘って画面設計
- デザイン全般の見直し、提案を数度となく行う
- 商品を最高に伝わるようにコピーライティングの見直し
- 図版・画像・動画などでサービスで分かりやすく伝えるかに拘る
- SNSなどのソーシャルとの連携
- Googleなどのマーケテイングツールの導入
- ローンチまでのテスト、マニュアル作成など
上記は通常のWEBサイトをディレクションして進める場合のセオリー的な作業です。作業工数が多いか少ないかで松と竹の違いが出る感じでしょうか。
竹・200万円は何するの?
松と何が違うのか、基本は同じ事をするわけですが、完全お任せが松だとすれば、竹はお客様と一緒に原稿を考えたりする領域が増える感じでしょうか。ページ数が多いか、少ないかで総費用は変動するので200万が竹という訳ではありませんが、予算を下げるために定型化は良くします。競合分析資料をクライアント様で用意いただいたり、それに基づく仮説を立てるなどWEBの方向性を一緒に話し合って決めたりします。
コストを抑えるためには方向性を幾つも出すのではなく、初期の目標を早めに立てて作り込みに入る場合が多いです。
梅・100万ならどこまで出来るのか?
梅の場合にどこまでやるのかですが、現状のリニュアル案件では見た目のデザインを変えるだけで良いというクライアント様だったり、自分で直せればいいというクライアント様だったり要望が様々出ます。
ページ数の多いWEBサイトをリニュアルする場合、予算を抑えて制作するためにはCMSを入れたWEBサイトにするケースが多くなります。CMSはWEBページを量産するブログ的な制作にすることでコストが抑えられるからです。
最近のサイトの多くがCMS(コンテンツマネージメントしシステム)が導入されているとブログにも書きましたが、弊社はWordPressを多く使っているので、1ページ毎にデザインにこだわっていると予算が膨らむので、ある程度定型化したページ作成にしてゆきます。
経費を抑えてWEBサイトのリニュアルを梅の予算で可能にしているのがCMS導入です。
CMSを入れると自分で編集できるのか?
最新版のWordPress5.0ではブログを書くエディター機能が「Gutenbrg」というものに変わりました。
実はここがシステム的には大きな変化となっており、数年前のHTMLのデザイン+WordPressのソースを埋め込んで見た目を作る作業が劇的に変わりました。
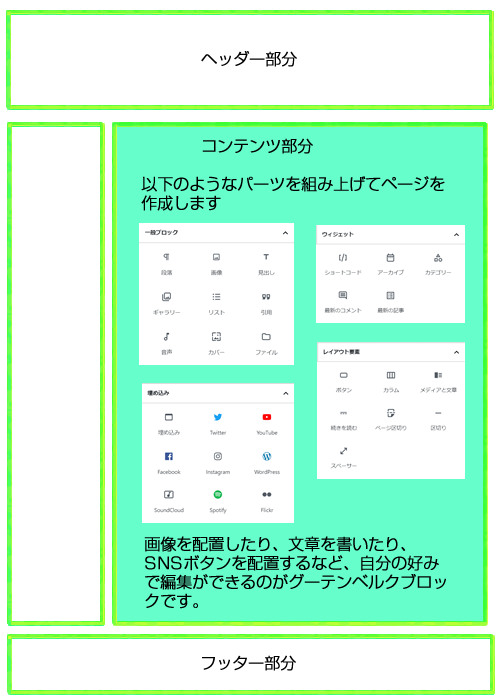
簡単に言うと「Gutenbrg(グーテンベルグ)」はブロックを積み重ねてページを作るイメージがわかりやすいと思います。コンテンツ部分以外は共通のレイアウトになるので、コンテンツの部分をお客様でも編集できるようにすることで、初期の制作費も必要なページを最初に作り、足してゆくことができますので費用面も抑えられる部分もあります。

CMSエディターでのページ制作がすべて良いかと言えばそうでもない部分もあります。定型で処理したい部分を作る場合、例えば営業時間を複数ページに渡って直したい場合、パーツの共通化が出来ていればカスタマイズした所を1回直せば修正が複数ページに反映されるなどの便利な機能がありますが、Gutenbrg(グーテンベルグ)ではカスタムフィールドという機能を使いますが、うまく反映されないなどまだ課題も少々あります。
現在のWEBマーケテイングは修正が前提です
WEBは紙の媒体と違い公開が早く情報更新がスピーデイに行えるのが強みです。
そのためには原稿をすぐに直せる事が重要です、WordPressはブログベースのCMSなので、文章を修正することも素早く行えます。
WordPressを弊社が進めるのも費用の抑制が大きいですが、マーケテイング面での対応が大きいと考えます。
アクセスが少なければサービス内容が明確でないのかもしれませんし、伝わらない言葉で書かれているためかもしれません。
WEB制作はコストもデザインも見た目や使い勝手も大事ですが、修正加筆できる環境が一番大事ではないでしょうか。伝えたいサービスをブラッシュアップして集客につなげるのが大切です。
ひと昔前のSEOと比較して、WEB周りの環境は大きく変化しています。Googleは小手先のSEOよりも「顧客が受け取るサービスの質」を重視しています。
検索で探される情報に価値があるか否か、自社のWEBサイトに価値が無ければお客様は寄り付かないので、結果として改善が永遠と続くことになります。そのためには自分たちで編集・更新できるサイトを作るべきだと弊社は考えています。
